在网站设计中,许多企业都看重网站布局,网站布局好坏,决定了整个网站策划的成败。无规矩不正方圆,网站设计也是如此,是需要遵循它的规则的,今天我们众腾网络讲解一下网站设计之三分法的概念。对于摄影师而言,取景布局三分法是非常熟悉的概念。尽管它是非常引人入胜的概念,但是在进行网页设计的时候,几乎没有人会拿三分法来说事儿。当然,这并不意味着不可能,只是这种跨领域的事情很少被注意到罢了。
在今天的文章里我想解释一下三分法,并且随后的文章中分享一些将其运用到网页设计时的技巧和经验。不过三分法并不一定适合所有网站设计,毕竟提升设计和设计流程的技巧和方法有很多。不过作为一项基本的排版布局规则,三分法本身是绝对值得学习的,并且在网页设计中也颇为实用。
也许你会问,什么是三分法,为什么一定要三分呢?这种奇怪的设定到底是从何而来?我们可以很高兴地告诉你这玩意和数学定理抑或复杂的逻辑推理都没有关系,也没有太多的必要在这个东西的来源上过度深究。
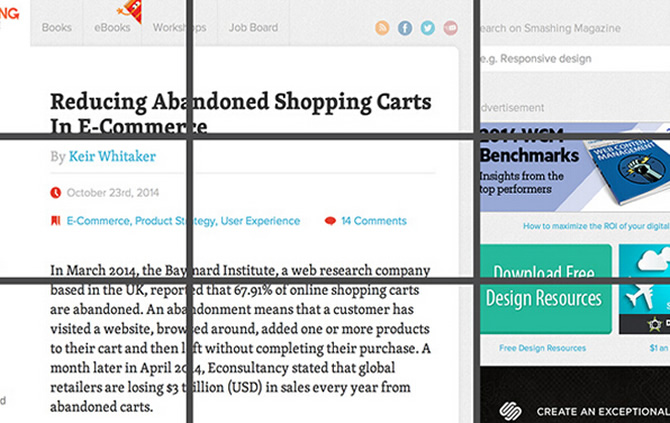
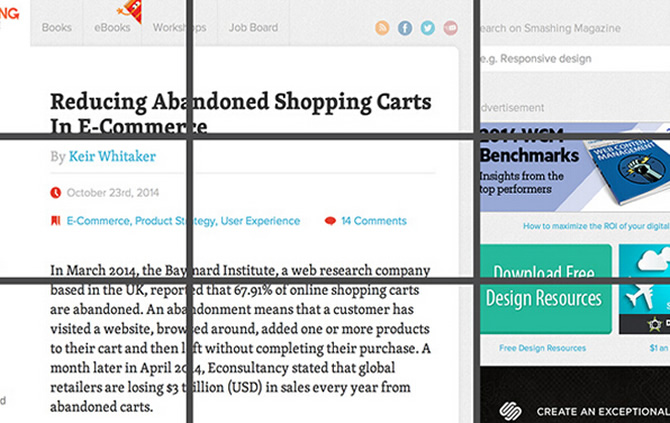
三分法仅仅是来自于传统艺术,目前在摄影中运用得尤其多。纵横三分,整个布局被分为9个平均的区块,横向纵向各有2条分界线。三分法规定,为了尽可能吸引观者的注意力,视觉重心或者最吸引人的东西应该尽量靠近四条线相交处。我们用下面的网站设计稿做为绝佳的实例。很多时候非对称的布局常常能让整个页面更加富有生趣,但是这并不意味着着任何时候都得用非对称布局,因为在有的场合,对称布局会更有意思,而在这个时候,三分法则意义并不大。

摄影的时候,最理想的目标是一独特的视角捕捉到一些能吸引人的场景,而非对称的布局使得视野中的一些元素比其他的更加突出,而这些突出的元素通常压在之前所说的四个交点上。那么重新回到网页设计的问题上,三分法和网页设计到底是如何结合到一起的呢?正如同摄影时三分法下的布局能够吸引观者一样,符合三分法的网页也一样能让浏览者更加关注焦点内容。
了解三分法的栅格
四条线,四个焦点,九个区块,这就是三分法下的栅格框架。许多网站的首页设计都符合F式布局或者Z式布局,用户也已经习惯了这样的浏览方式,通常视觉的起点都是左上角,这也是设计师需要关注的首个区块。
这也就意味着,左上方的交点处应该与页面的某个重要内容相重叠。交点处并不是非要放置链接或者图片(当然非要放也并非不可),它更像是一个标记,用以区分布局的一个重要节点。比如页面标题的起始点可以与之重叠,整个标题与横向第一条线相齐平,然后在标题下放置Banner图之类的内容。
值得注意的是,使用三分法来分析网页设计更多的是一个用户体验设计上的概念,而非一项完整的设计准则。所以,如果你想借助这一概念来分析网页设计的话,建议将网页在浏览器中打开之后截图分析处理,完整的网页太长,而且用户浏览永远是基于屏幕而非一次看完整个页面,所以也没有必要使用整个页面,截图足以。如果设计尚处于原型阶段,那么建议参考屏幕比例来截取分析。
所以,你应该从用户的浏览习惯出发,结合三分法来进行分析优化。当用户浏览网页的时候会下意识注意到关键部位,正确的使用三分法来设计页面,你会发现这种3×3的栅格能帮你带来极具启发性的设计。
今天我们就先讲到这里了,下一篇文章,我们将讲解一下,三分法在网站设计中的运用及实例展示。
转载声明:本文由桂林众腾网络原创文章
转载请注明来源: http://zt-web.com/shows.php?id=324