这2年以来建设的网站,很多都喜欢在自己网站上加入有特色的背景,无论是背景色还是背景图片,配色或设计都是非常适合自身的网站特点。网站背景的使用,明显美化网站的外在表现,直观的向客户展示网站所属的行业,有利于提升网站的档次。正因为如此,我们众腾网络在为用户做网站时,也是尽量使用网站背景,而这似乎也已经成为当前网站建设的主流思想。

从技术上来看,网站背景是指在网页中改变以往以白色为主的背景色和在网页插入背景图片。对于这两种网站背景选用,我们一般地并不提倡使用背景图像来作为网站背景,更常用的是使用背景色或色块来作为网站背景。其原因要从网页的加载速度和显示效果这两个方面来分析。在网页加载速度方面,页面背景色的加载几乎不会对加载速度造成任何影响,而反观背景图像就不同,网站背景要想完全显示出来,就必须把背景图像加载完毕,才能正常显示,背景图片显示的快慢就得由图像的大小来决定了。在显示效果方面,由于网站上的背景图像可能会使得网页上的文字很难辨认,给人一种很不友好的感觉,体验也不好,所以背景图像一般使用的较少,大多还都是使用背景色,但是如果背景图像体积不大,加载速度很快,也不影响网页的浏览,那么这种背景图像也是可以使用的。我们众腾网络专门就针对网页背景图片在设计的时候就考虑美观结合图片大小的性价比问题,在设计的时候大背景的时候,是体积最小又能美观的图片。
接下来我们讲讲该如何为用户的网站设计网站背景呢?
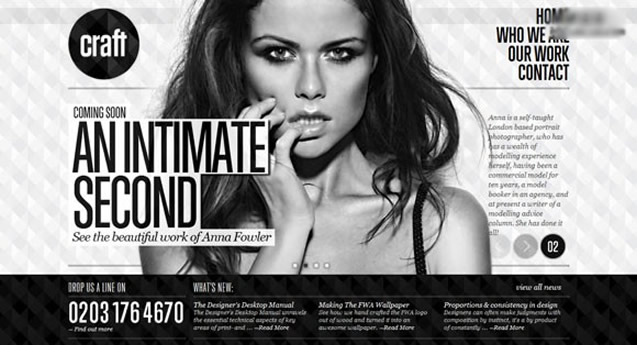
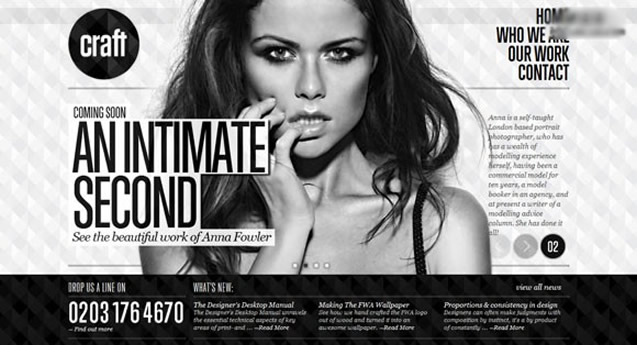
1、并不是所有的图片都可以作为背景,在考虑设置网站背景图像时要注意淡化图片,或者采用半透明的图像,这样一来,就不至于把背景图像过于突出,从而影响了网页内容的浏览。尤其是不要把背景图像的色彩与网页的主体色彩相一致,以区分二者之间的区别,加强与前景的明暗对比,或者加深或浅化背景颜色,或者亮化网页文字,使得网页核心内容更加醒目。

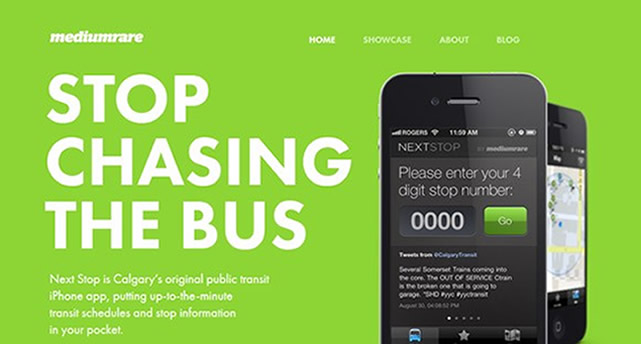
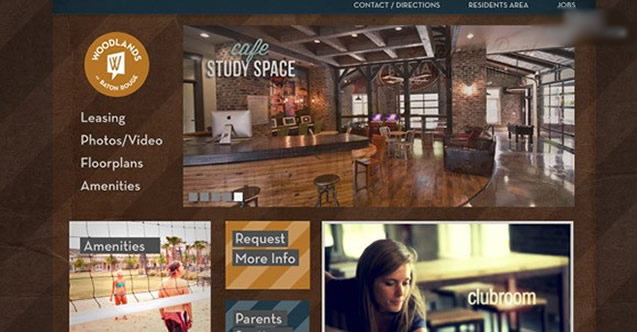
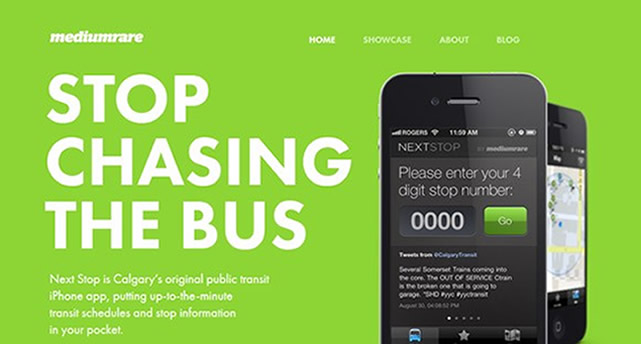
2、优秀的网站背景设计必须要做到与网站整体风格一致。要想风格统一,我们完全可以借助网站的结构、导航、色彩、其他特殊元素等来实现。而利用网站背景也可以取得风格的统一,在背景色彩的运用上,可以根据网页上内容的实际需要,分别采用不同的主色调。色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春夏秋冬四个季节,而某些颜色也可以象征着某一行业等等,这些都是我们设计网站背景时应该仔细考虑的。

3、网站的背景色或者背景图片可以统一网页的风格和情调,并且对视觉主体起着一定的衬托和协调作用,同时网站背景的设计也应该以有助于体现该网站的主题为原则。网站背景是为网站的主题和内容服务的,因此,背景及其色彩色调的选择不能一意孤行,不是随便选择一个背景就行了,而应该统筹网站的内容,包括网站类别、网站主题、文字、图片等各个方面,进行合理地选择和搭配,从而起到相辅相成,相得益彰的效果。

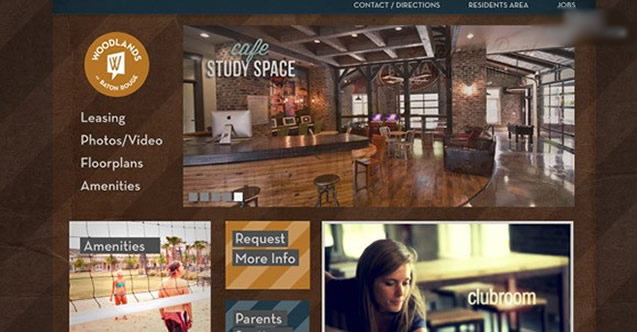
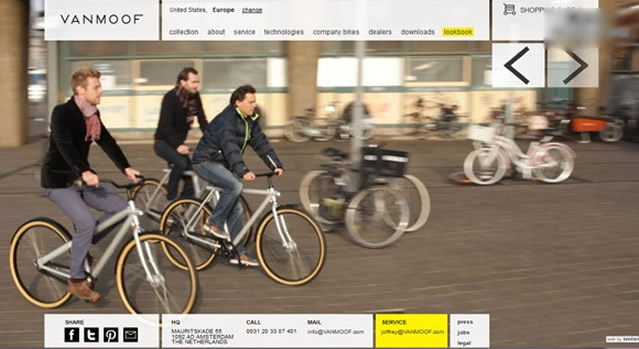
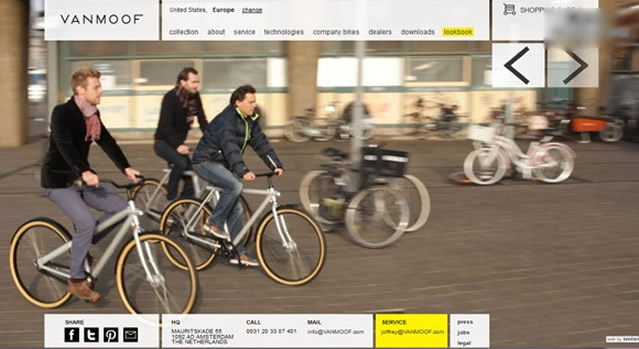
4、我们可以将公司的硬件设施做为背景图片,如:大楼图片、某一产品图片、或者某一象征性等的图片来作为背景,并将图片其淡化,并减少颜色对比,使浏览者在阅读网站内容的同时不经意记下公司的特点。这样在用户浏览网站的时候,就可能会记下背景图片,从而加深对公司网站的印象。但为了减小图片体积,可以采用淡化方式降低图片大小,或者便用小图片,在客户端对这一图片采取重复平铺的方式,这样既可以显示背景图像,又可以最大程度地减小图片的加载量,提高加载速度。

网页背景设计重点在于突出网站与行业行的网站区别,更访客更容易的接受、加深网站印象的作用,更能直观的体显网站行业性特点,选择背景主题的时候要结合你的内容,记住最重要的规则:确保你的设计是具有可读性的。
转载声明:本文由桂林众腾网络原创文章
转载请注明来源: http://zt-web.com/shows.php?id=317