在网站添加内容时,很多时候都是需要添加图片的,每个网页的布局不同,图片的尺寸也不相同,一般来说,网站的尺寸网络公司都会有一张对应的尺寸表给客户,这里我们就简单讲解一下图片的网页图片的尺寸和分辨率,还有图片的质量。

1.建议的图片格式
选择网页上的图片只有一个原则,即在图片清晰的前提下,文件越小越好桂林众腾建议大家采用JPEG或GIF的图片格式,尽量不要使用png和bmp,因为它们的图片文件比较大;
2.建议的图片分辨率
分辨率是指在单位长度内的像素点数,单位为dpi,是以每英寸包含几个像素来计算,像素越多,分辨率就越高,而图片的质量也就越细腻;反之图片就会越粗糙;
3.建议的图片大小
网页上使用的图片文件当然是越小越好,不过必须考虑到图形文件的清晰度,一张图片文件很小但很模糊的图片,放在网页上也是没有意义的,一般来说,图片最好不要超过100kb,如果遇到必须使用大张图片的话,大家可以把一张大图切成几张小图,这样可以缩短图片的显示速度,不需要等全部图片下载完才显示。
4、网页图片质量
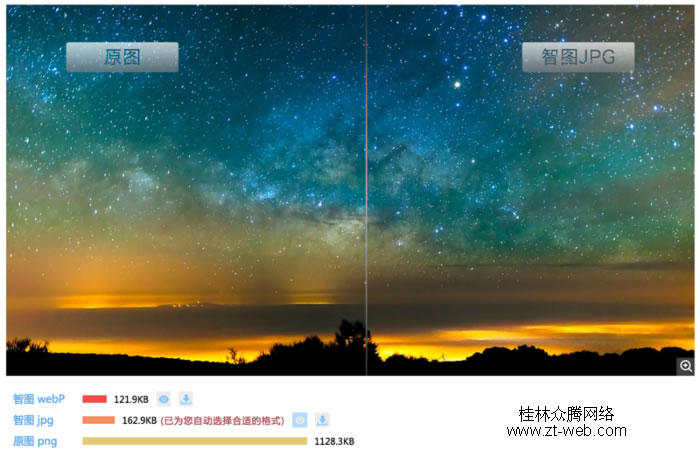
一般我们在软件中制作完成图片后,都需要导出成图片,在没有改变图片质量的时候,图片的清晰度高,图片体积会很大,在网络中图片不能用这么大的图片,客户在浏览网页时,由于图片太大,导制网页打开速度过慢,这时候我们就要对图片的质量进行优化,在这时候我们见意在PS软件中,把图片的质量改为60%,如果用firework软件,把图片质量改为80%,再导出,这样图片在不降低太多的清晰的同时,把图片体积减到最小。