当今流行扁平化的网站设计,扁平化的网站设计结构是以简单为核心,突出网站内容重点为主,减少或者去掉页面的不必要的装饰效果,利用抽象、极简以及符号化来代替网站酷炫的展示方式,让页面看起来更为干净美观。 前一篇文章《
什么是扁平化网站设计》,我想大家应该知道什么是扁平化的网站,但是无论页面的设计是以哪种方式实现,它都是围绕着更好的用户体验来开展设计的,再好的设计方式若使用不当造成用户体验不佳,网站将失去实际的意义,只能做成了一个企业片名。
现在,人们的生活中,各种智能手机,平板电脑等设备的不断变化和进步,而利用网站扁平化设计更受到大众的追捧,扁平化设计最大的优势在于:可以让页面在各类屏幕上展示时更加清晰,适应性强的特点不受屏幕尺寸的影响,显示内容简单、直接,减少视线上的混淆,很多设计都可以用代码实现,降低网站图片的使用量,且占据资源少,有利于用户访问时的打开速度,增加用户体验。但是也有它的缺点:有些用户习惯使用大屏PC端浏览网站,有时会感觉因为内容的展示过于简单,让用户体验丰富度下降,可能会受到用户的冷漠。
凡事都存在这两面性,运用扁平化设计建网站也如此,只有用设计上灵活运用,通过丰富的设计经验把扁平化与网站有机的结合,带来的效果才会更好。扁平化的设计本身就不需要太多修饰的,设计时有很明显的局限性,想让简单的东西看起来也富有活力并不容易,更加需要经验和技巧。下面专业建网站的桂林众腾网络以多年的设计网站经验告诉大家,如何巧用扁平化设计来建网站。
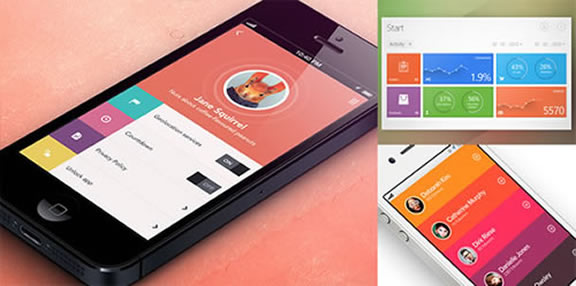
第一,做好扁平化设计,仅需要秉承一个理念,那就是简洁。简洁设计并不是简单的设计,他们存在很大的不同之处,都是需要一个度去衡量,设计者应舍得放弃,把以往用来装饰的元素,3D效果的纹理、透视、阴影等的统统抛掉,用最简洁的表达方式展示最简单的元素,结合抽象同样可以把内容展示得富有吸引力。扁平化的效果尤其在移动设备上更受到欢迎,如果网站的受众用户集中的移动用户上,那么选择扁平化设计一定不会错,它带给用户的体验更加愉悦。如下一个页面则是用典型的符号表达的内容元素。
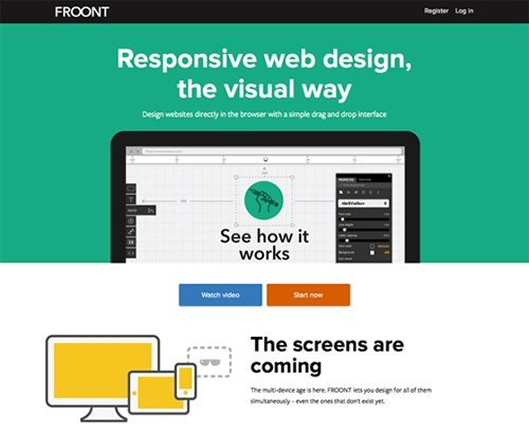
第二,网站设计没有装饰,着重利用文字和色彩代替。扁平化页面的设计元素中,没有其他的装饰,文字的排布以及色彩的选择就显得格外重要,用色彩衬托文字信息的展示,也可直接有效的突出网站风格,运用色彩刺激视觉,让单调的网站丰富起来。
第三,结合交互扁平化设计。页面设计的扁平化不是简单达到视觉上的扁平化就行,除了对每种元素的简化以外还可以重组元素,即使没有设计上的装饰效果,可以采用网站颜色、图文结合的形式达到互相装饰的效果。同时让网站展示的产品距离用户更近,给用户更加亲切的感觉。
扁平化设计并不是简单的涂个颜色,其实也是有很多细节需要把握的,色块也可以表现出很有质感,很有动感的效果来。而去掉了高光,投影的修饰,反而对对设计师的色彩把握感要求得更高,就像级别的厨师竞赛中没人会去做烧烤,不放辣椒的菜如何才能把原料的鲜味体现出来才是做菜的最高技巧。扁平化的设计主要改变的是用户视觉上的体验效果,扁平化运用得好,也是网站建设中设计的一大突破。
转载声明:本文由桂林众腾网络原创文章
转载请注明来源: http://zt-web.com/shows.php?id=298